

Not to mention, user feedback, in the form of human insight, is also a great way to settle internal design disputes.

If you want to deliver the best product in the shortest amount of time, the wireframing stage of development is one of the most valuable stages for usability testing and gathering user feedback on your design. “You can use an eraser on the drafting table or a sledgehammer on the construction site.” -Frank Lloyd Wright Why? Because you can save yourself a lot of time and effort building something right the first time. While you may be eager to bring your wireframe to life, it’s vital that you consider the needs of your users first. carpet, a website’s design should be customer-centric. Whether you’re comparing a website’s page hierarchy to the location of a bedroom, or color and design preferences to hardwood vs. For example, you wouldn’t build a single-story home for someone who wants a bedroom on the second floor and you wouldn’t put hardwood floors throughout until you’re sure they don’t want carpet. If you think about the example mentioned earlier about building a house, a contractor wouldn’t begin building a home for someone without making sure they approve of the design first. Why you need to test website wireframes with real users Having a blueprint of your website is great, but it doesn’t ensure that it’s meeting the needs of your users. Once you’ve built your website wireframe, your job is only partially complete. Website wireframes aid in preventing this and generally focus on: You’ve seen them, the websites with strange navigation, infinite scrolling, cluttered text or images, the list goes on. Arguably, without a website wireframe, even the best-looking sites can be difficult to navigate and complete essential tasks. While making a sleek and beautiful site is fun, a good website is built on the proper framework. Often, eager designers (and stakeholders) begin building a website with an exact idea of the end product in mind. And with the right wireframe tools in hand, you can be sure you’re building your website with your users’ needs in mind. Much like building a house, a website should never be developed with eyes wide shut.

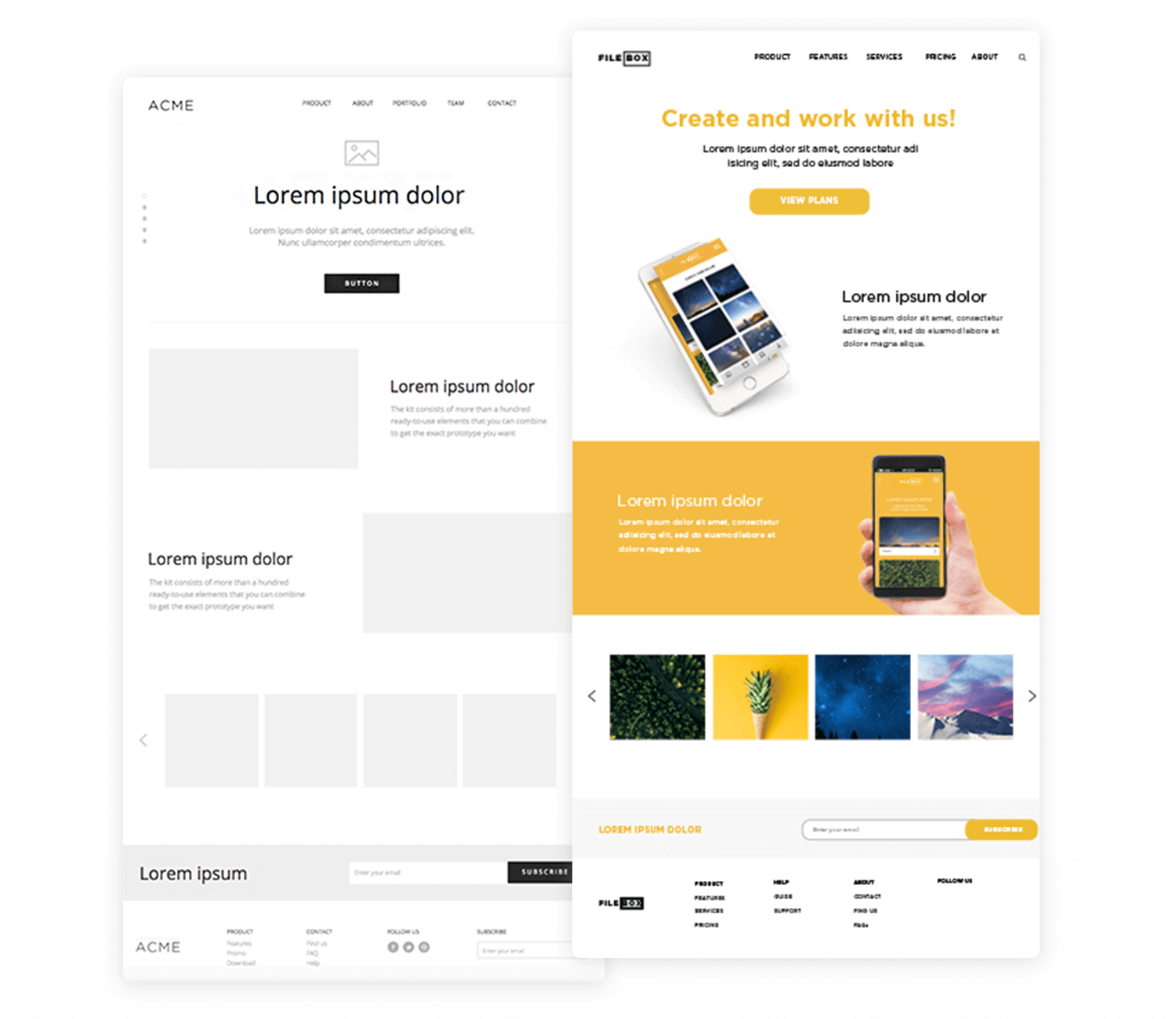
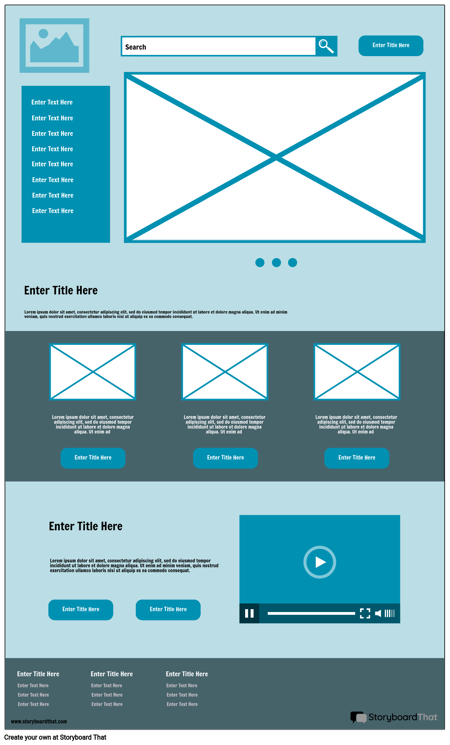
It’s not necessarily glamorous or cutting edge, but it holds everything together like a blueprint. A website wireframe is the primitive skeleton of your website.


 0 kommentar(er)
0 kommentar(er)
